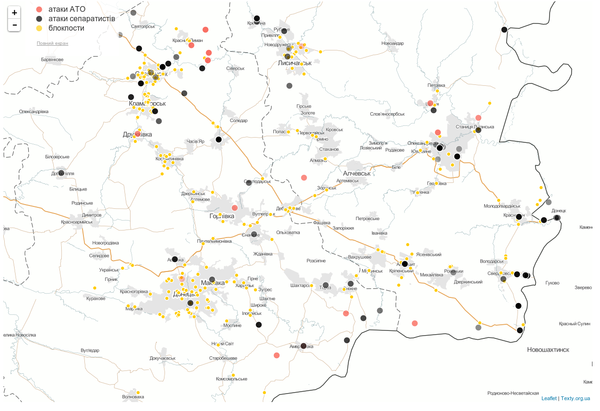
Карта бойових дій (детальний опис того, як ми її робили)
З початком активізації "АТО" в перших числах червня, ми створили карту боїв між сепаратистами та українськими військовими. Карта виявилася настільки популярною, що ми не змогли її підтримувати.
Справа у тому, що перший варіант мапи знаходився на сервісі Cartodb, який є напевне найбільш зручним на сьогодні рішенням для того щоб створювати і підтримувати онлайн-карти.
За декілька тижнів лінк на нашу карту поширився настільки, що кількість переглядів досягла 750 тисяч (межа у нашому пакеті хостингу на Cartodb була 10 тисяч переглядів на місяць). Кожен день продовження роботи карти вартував нам серйозних грошей, тому було прийнято рішення зробити аналогічну карту власними силами, а карту на Cartodb закрити.
Для того, щоб зробити свою власну онлайнову карту потрібно, як мінімум, три речі: 1) квадратні елементи зображення місцевості, які змінюються коли ви перетягуєте або збільшуєте карту (їх називають tiles, або тайли) - а значить сервер для того щоб їх передавати; 2) додаткові дані, які ми показуємо на карті - у нашому випадку це місця бойових зіткнень, та 3) клієнт(веб-сторінка) для того щоб у браузері можна було коректно бачити як тайли, так і додаткові дані під час взаємодії користувача з картою.
Частина перша, тайли
В першу чергу, необхідно розробити дизайн карти і згенерувати тайли у цьому дизайні, принаймні для всієї території України. З усіх відомих нам способів, на сьогодні найбільш просунутим є TileMill від компанії Mapbox. Це софт з відкритою ліцензією, його можна завантажити і поставити собі на комп'ютер.
Ідея в тому, щоб використати для тайлів лише ті географічні шари, які потрібні для вашої задачі (у нашому випадку, це річки, дороги, населені пункти і підписи до них, а також кордони). Як ви бачите, ми робили дизайн самої карти максимально легким, для того щоб дані найкраще читалися.
Дані для різних картографічних шарів можна знайти на таких сайтах, як Gadm, Natural Earth, OpenStreetMap
Створені тайли експортуються у форматі mbtiles та розархівовуються на диск, в директорії вашого серверу, за допомогою програми mb-util. Пам'ятайте, що тайли - це всього навсього дуже багато картинок тої чи іншої території, у різному масштабі. З цього моменту ваш веб-сервер вже може надсилати їх у браузер, як звичайні зображення.
Частина друга, дані
Одна із головних вимог для рішення - це можливість швидко і зручно оновлювати дані про місця проведення бойових дій, так щоб карта змінювалася без зміни у програмовому коді. Ми вирішили використати для цього табличку Google, куди щоденно додаємо координати сутичок і короткий опис. Всі дані лежать у цьому файлі
Також, ми скористалися вражаючою роботою добровольців, які збирають інформацію про блок-пости, та імпортували їх дані до нашої карти.
Частина третя, клієнт
Програма-клієнт, що показує карту в браузері, написана за допомогою JavaScript. Ми використали низку бібліотек:
*для отримання даних з Google Docs - tabletop.js,
*для показу карти - leaflet.js (бібліотека розроблена українським блюз-музикантом, до речі),
*для показу даних - d3.js
Отже, таким чином ми зробили першу повноцінну інтерактивну карту на нашому сайті, з власним дизайном і власним хостингом. Кінцевий результат ви можете побачити тут: http:/
Якщо вам сподобався результат, будь ласка, не соромтеся розказати про нашу роботу у соціальних мережах!
Якщо ви хочете розмісти інтерактивну карту на своєму сайті пишіть на на адресу texty.org.ua () gmail.com
***
Над картою працювали:
Ярина Михайлишин, дизайн тайлів та робота з даними
Анатолій Бондаренко, програмування