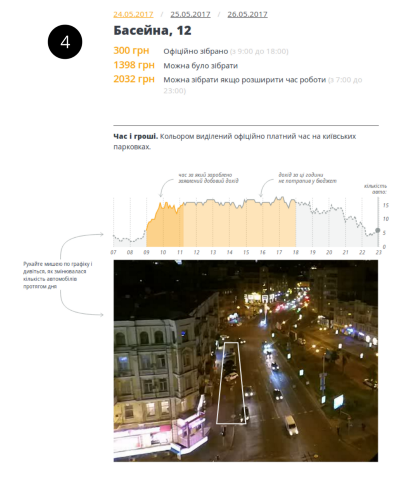
Рухаєш по графіку мишкою — рухається відео. Як ми робили проект про парковки
Що насправді відбувається на парковках у Києві? Таке питання виникло у нас ще у 2016-му році, після того як була опублікована фінансова звітність комунальних підприємств міста.
Текст: Влад Герасименко
Ми дізналися, що КП Київтранспарксервіс вже декілька років несе збитки у мільйони гривень щорічно. Пояснюючи збитки у своєму звіті, підприємство скаржиться на технічно застарілі паркомати та неможливість платити готівкою паркувальнику (це було заборонено ще задовго до 2017 року).
Разом з тим, в центрі парковки переповнені, більшість водіїв не користуються паркоматами, а просто дають паркувальнику десятку, і не просять чеків взамін. Вивчаючи питання, ми дізналися що для паркувальників звична ситуація в кінці дня засунути в паркомат сто гривень для звітності, а решту зібраного покласти в кишеню, не забуваючи поділитись із керівництвом вище. Проте у звіті Київтранспарксервісу про необліковану готівку нема ні слова.
Отже, ми вирішили оцінити: скільки насправді можна збирати із парковки у центрі міста. Для цього придумали записати кілька парковок на відео і порахувати кількість машин. А потім співставити наш результат з даними від Київтранспарксервісу по цих парковках.
* * *
Доволі довго ми не могли знайти місце де можна було б безпечно і надовго поставити відеокамеру, та ще й так щоб було видно всю парковку. Зрештою знайшли три локації: офіси компанії "Ciklum"у ТЦ Гулівер, Інституту масової інформації на Великій Васильківськиій та редакцію видання "Європейська правда" на вул. Суворова. Першу парковку довелось знімати двічі — через погану карту пам’яті.
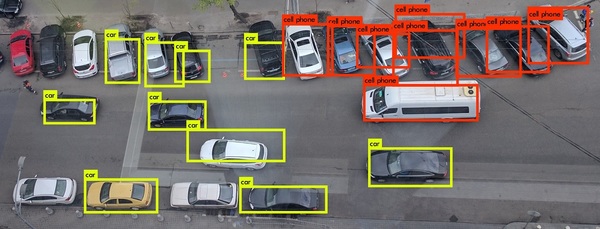
Коли почали дивитись записане — зрозуміли, що автоматично рахувати машини не вийде. Камера ширококутна, до парковки далеко, тому іноді навіть людині важко відрізнити одну машину від двох. Особливо у вечірній час, та коли сідає сонце та блікує у об’єктив.
 Одна із спроб порахувати кількість машин автоматично, але точність результатів нас не задовольнила (car — машина, cell-phone — мобільний телефон)
Одна із спроб порахувати кількість машин автоматично, але точність результатів нас не задовольнила (car — машина, cell-phone — мобільний телефон)
Автоматизація ручної роботи
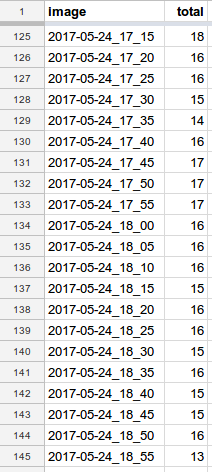
Таким чином, ми рахували вручну. Цей процес хотілось максимально автоматизувати, щоб витрати мінімум часу. Зупинились на такій методиці: відео нарізаємо на кадри з інтервалом у кожні 5 хвилин, рахуємо машини на парковці у кожному кадрі і записуємо у таблиці кількість машин.
Тут допомогла утиліта ffmpeg, за допомогою якої відео розрізали на кадри з інтервалом 5 хвилин, R та imagemagick щоб додати мітки часу на кожен кадр (моя камера не вміє писати timestamp на відео у режимі timelapse). Після таких маніпуляцій порахувати три дні парковки можна приблизно за 4 години ручної роботи.
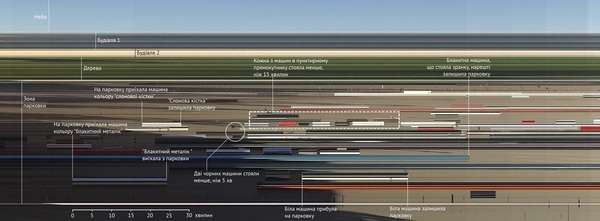
В процесі роботи нас не покидала ідея все-таки знайти спосіб автоматичного підрахунку. Цікавий результат вийшов, якщо з кожного кадру взяти один і той самий стовпчик пікселів, які проходять через парковку. Стистнувши кілька години відео, таким способом можна отримати подібну картинку:

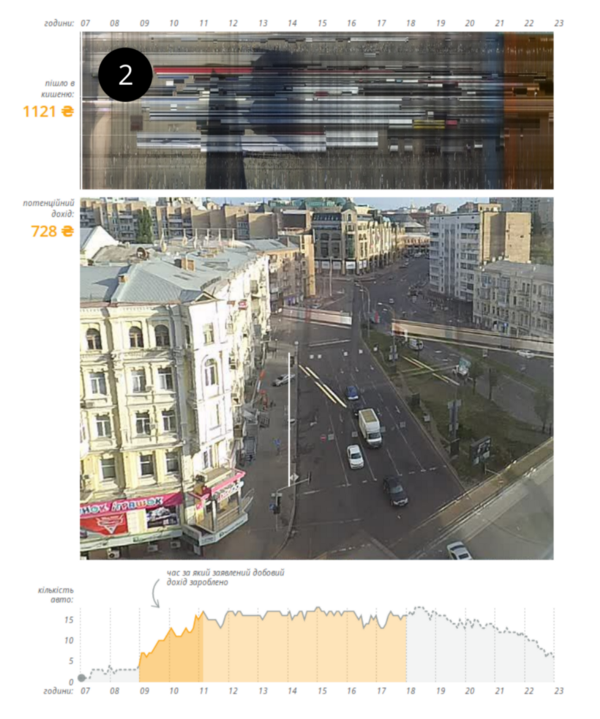
Це зображення ми назвали “спресована парковка”. Воно формується якщо із кожного кадру відео взяти стовчик пікселів, що проходить через парковку і розташувати такі стовпчики зліва направо
З цієї візуалізації можна оцінити заповненість парковки впродовж усього дня. Кожна машина залишає горизонтальний слід, довжина якого показує час стоянки. Погралися із цим підходом і вирішили, що автоматично все-таки не порахуємо, але зможемо його використати, щоб моментально оцінювати заповненість парковки, а також приблизний відсоток машин, які зупиняються менше ніж на 15 хвилин (а отже можуть не платити за парковку).
Результати
Порахувавши автомобілі ми обрахували добовий дохід для кожної парковки. Вийшло, що офіційно декларується лише 10–20% від можливих реальних надходжень.
Інтерактив
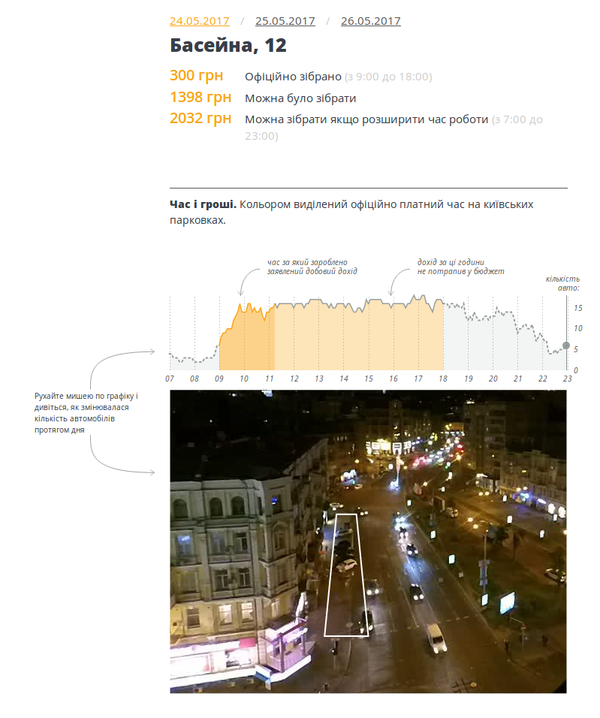
Головна ідея інтерактивної візуалізації у цьому матеріалі — дати можливість читачу впевнитись у зібраних нами даних. Тобто, за бажанням читач може самостійно порахувати машини на кожному кадрі, і пересвідчитись, що ми не помилились, і наші дані — відповідають реальному стану справ.
Концепція така: рухаєш по графіку мишкою — рухається відео. Наївний підхід — нарізати по кадру на кожну можливу позицію миші на часовій шкалі, по зміні позиції підставляти в html потрібне зображення. Підхід поганий, бо кожен необережний рух миші генерує добру сотню HTTP запитів на картинки і це працює дуже повільно, плавного відео не виходить.
Зрештою ми вирішили зшити багато окремих кадрів в одну велику, дуже довгу картинку, а потім змінювати її позицію по руху миші. Виходить щось на зразок кіноплівки.
Однак, ми одразу натрапили на перше обмеження: для формату JPEG максимальний розмір по висоті чи ширині обмежений 65535 пікселями (тому що під нього в форматі виділено лише два байта).
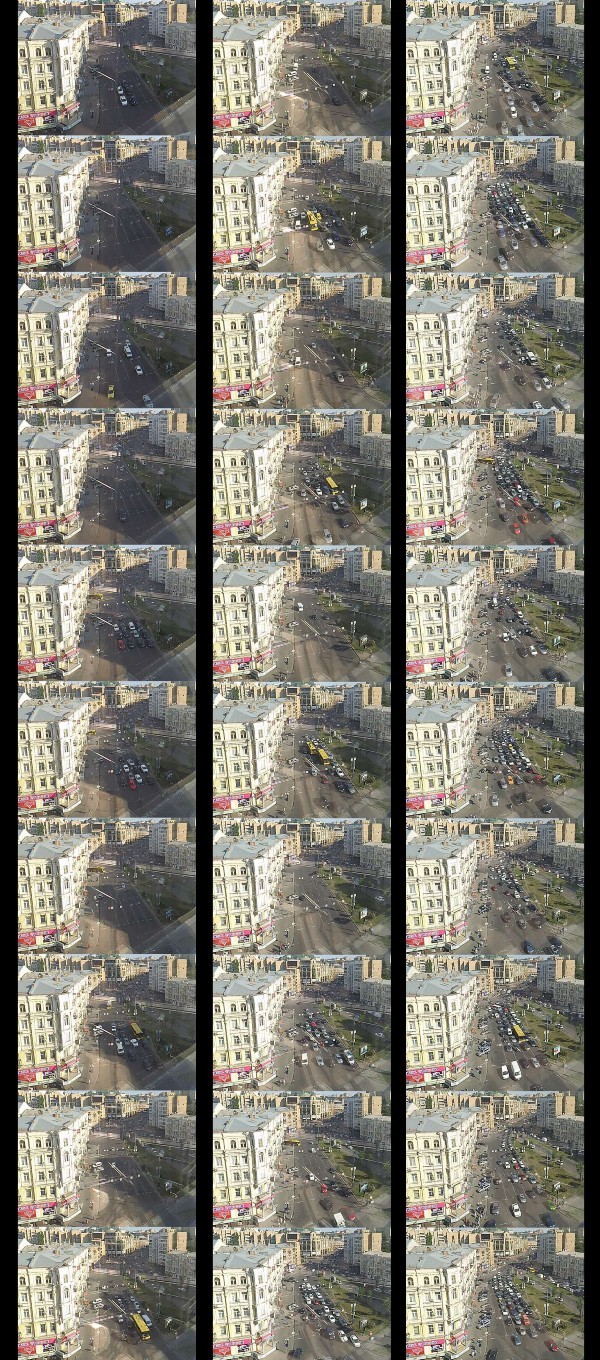
Так виглядають шматочки “кіноплівки”
Тому довелось розрізати кожну “кіноплівку” приблизно на десять шматочків і підставляти потрібну частину плівки в залежності від позиції курсора на графіку.
Візуалізація почала працювати швидше, проте з’явилося неприємне блимання в моменти де одне зображення змінюється іншим.
Виявилось що ця поведінка залежить від браузера. Firefox чомусь іноді вирішує завантажувати вже прогружені картинки по другому колу, і поки зображення вантажиться замість нього показує біле тло.
Для цієї проблеми знайшлось таке рішення. Замість того, щоб підставляти лінк на іншу картинку кожного разу коли її треба змінити, ми завжди тримаємо блоки для всіх картинок таким способом, щоб всі вони лежали одна під одною, а зображення, яке повинно відображатись, знаходиться найвище (з найбільшим параметром z-index).
В результаті, віджет для перегляду парковок вийшов дуже швидким — наше “псевдо-відео” прокручується значно швидше, ніж в будь якому (з нам відомих) відео-плеєрів.
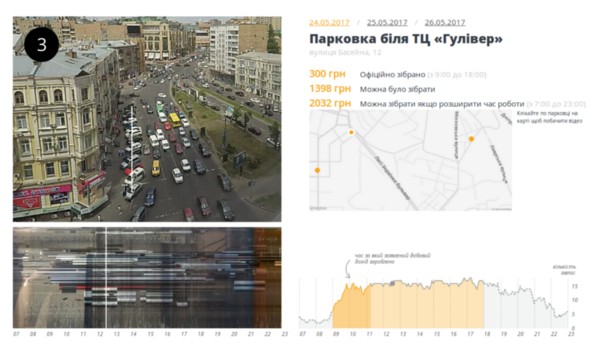
Нижче — варіанти розташування інтерактиву на сторінці, які ми пробували
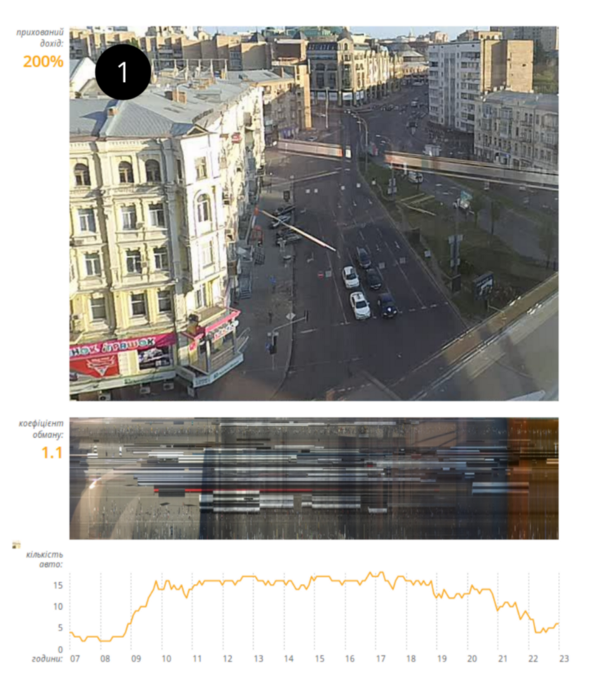
В результаті, зупинилися на спрощеному варіанті, де є лише мінімально необхідна інформація про показники парковки, графік із динамікою кількості машин, та віконце з прив’язаним до нього відео:
Подивитися наш проект про парковки можна за цією адресою:
http:/